Problem
Customers were looking for a redesigned version of their existing blockchain platform that allows them to create a test environment and also helps them deploy it. Their current UI was not very efficient, causing confusion and inefficiencies for blockchain developers. As a result, they faced challenges in setting up test environments and deploying them on the platform.
My Role
As a UX Designer, I played a pivotal role in the UX/UI redesign project. I was responsible for understanding the needs of blockchain developers, conducting thorough research, and translating those insights into a user-centered design. My focus was on creating intuitive and efficient user interfaces that facilitated seamless test environment creation and deployment on the blockchain platform. Collaborating with the in-house UX team and stakeholders, I led the design process, from ideation and wireframing to prototyping and testing.
Part One: The Research
The research phase of the UX/UI redesign project played a crucial role in understanding the needs and pain points of blockchain developers and shaping the direction of the design. The objective was to gather insights into the existing platform’s shortcomings and identify opportunities to improve the user experience.
User Interviews:
To gain a deep understanding of the target audience, I conducted one-on-one interviews with blockchain developers who were regular users of the existing platform. These interviews allowed me to empathize with the users, identify their frustrations, and uncover their specific requirements when creating and deploying test environments on the blockchain.
Competitive Analysis:
A thorough examination of similar blockchain development platforms and competitors’ user experiences provided valuable insights into industry best practices, successful design patterns, and potential areas of differentiation. Analyzing competitor platforms enabled me to identify opportunities to improve UX/UI and stay ahead in the market.
User Personas:
Based on the information gathered from the user interviews and competitor analysis, I created user personas representing different types of blockchain developers. These personas helped the design team empathize with the users, understand their goals, and design with their specific needs in mind.
The research findings served as a foundation for the subsequent design phases, ensuring that the UX/UI redesign was tailored to meet the requirements and preferences of the target audience, the blockchain developers.
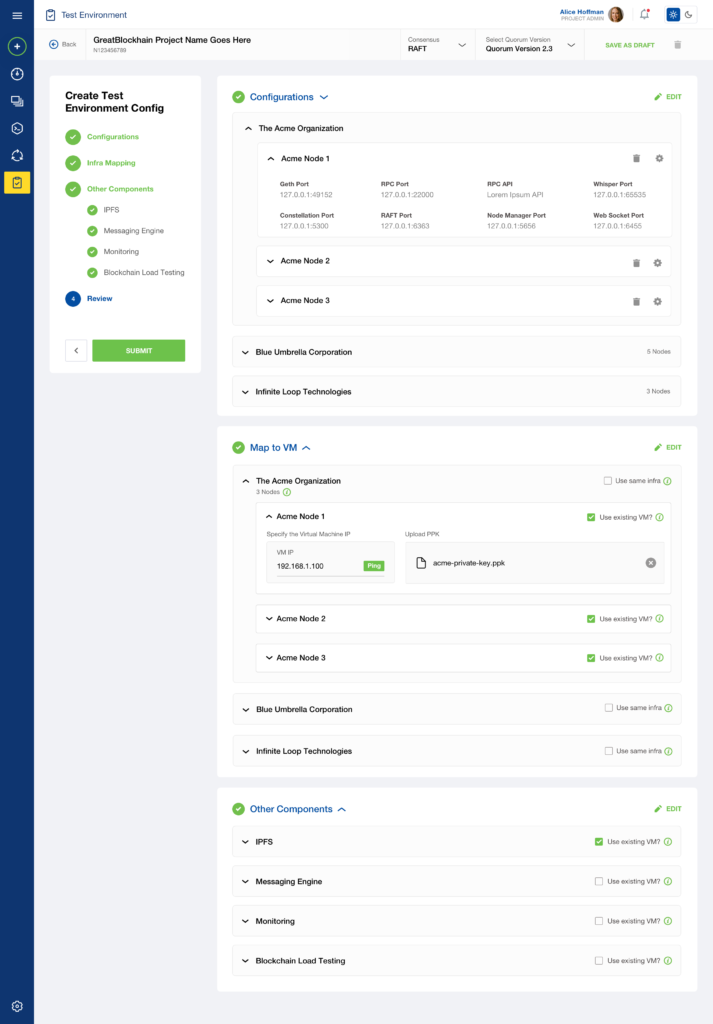
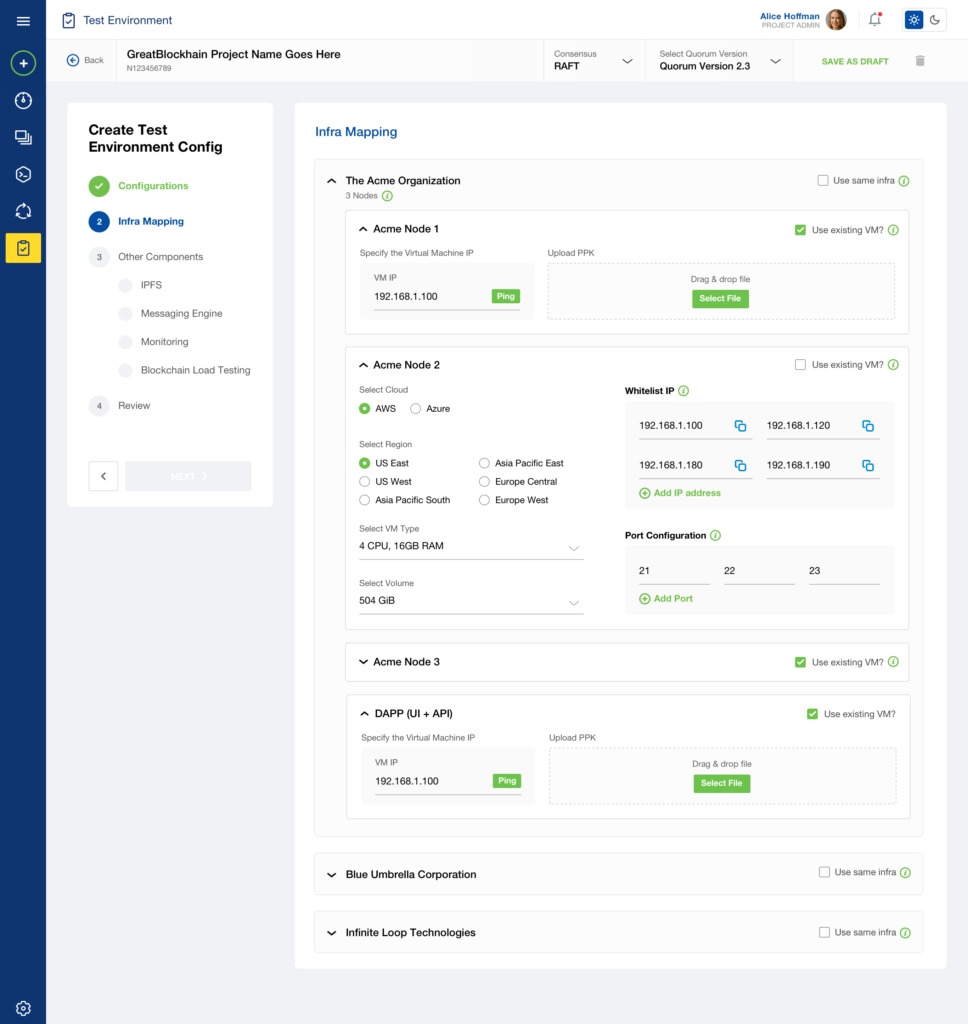
Part Two: Wireframes and More…
We are tasked with creating a perfect testing environment for 3 blockchain platforms: Hyperledger, Cardano, and Quorum.
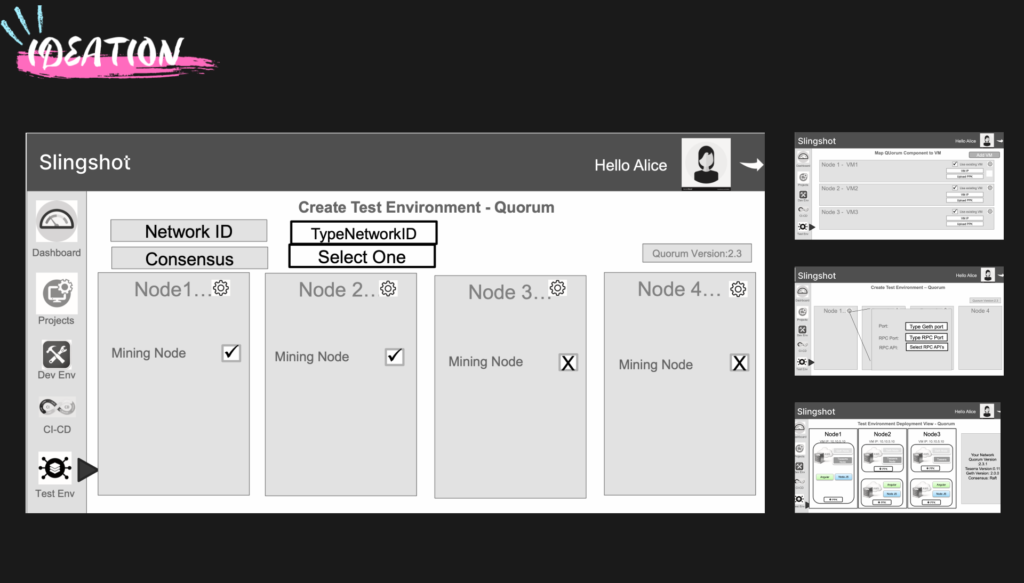
Ideation and Sketching:
With a clear understanding of user requirements, I collaborated with the in-house UX team to refine their hand-drawn sketches. We brainstormed ideas, iterated on concepts, and sketched wireframes on paper to explore different design solutions.

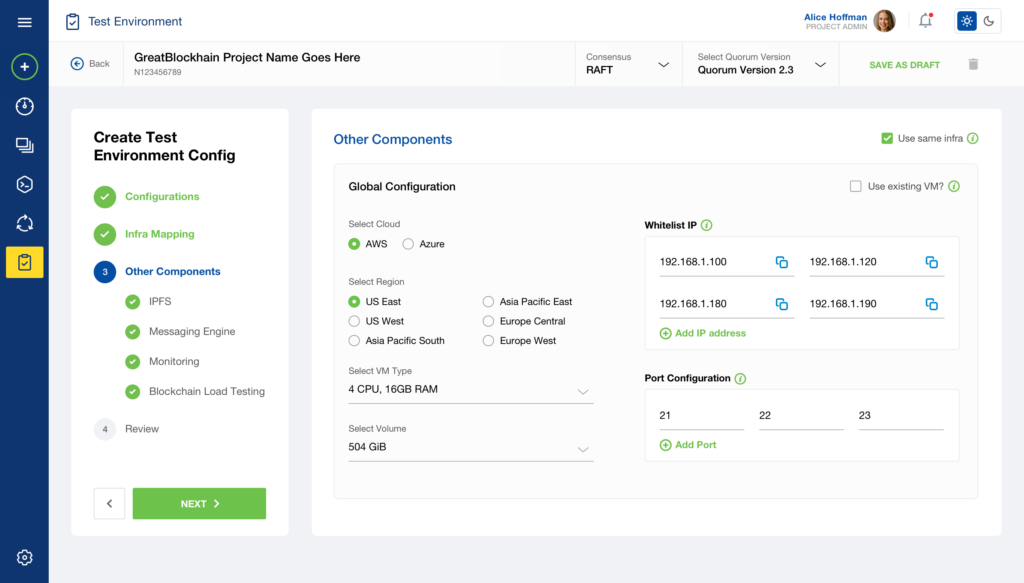
Digital Wireframes:
Using Sketch, I transformed the paper sketches into interactive digital wireframes. These wireframes outlined the layout, navigation, and interactions, ensuring a smooth user flow throughout the platform.

Storyboards and Prototyping:
To visualise the user interaction in context, we created storyboards that showcased how users would interact with the redesigned platform. The prototype allowed us to validate the design with stakeholders, gather feedback, and iterate as needed.



Part Three: Testing
To validate the design and ensure a seamless user experience, I conducted usability testing with a group of blockchain developers. I observed their interactions with the prototype, collected feedback, and made iterative improvements based on their insights.
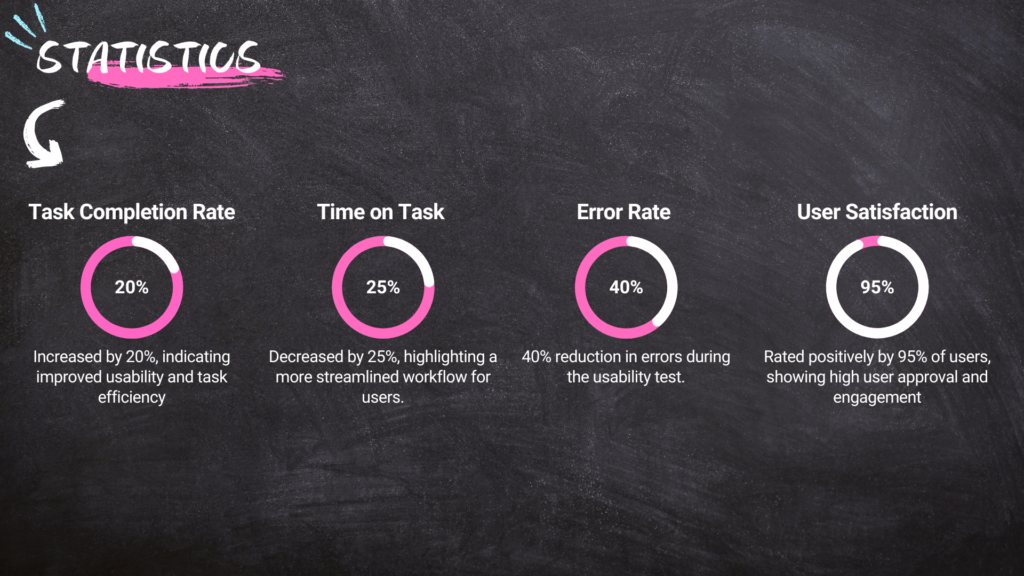
Key Performance Indicators (KPIs):
To measure the success of the UX/UI redesign, we established specific KPIs, including:
User Task Completion Rate: Percentage of users successfully completing their tasks.
User Error Rate: Percentage of errors encountered during interactions.
Time on Task: Average time taken to complete key tasks.
User Satisfaction: Measured through post-interaction surveys or feedback forms.